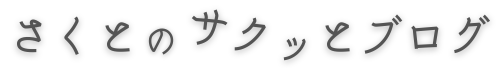
さくと
さくとこれからサイト運営をWordpressで始める方向けに、私が実施したサーバー契約~Wordpressの初期設定までを画像付きで紹介させてもらいます。
意外とここでつまづいて始められないパターンもあるので、ここを参考にして1時間程度でチャチャっとやっちゃいましょう!
※当ブログは「ConoHa WING」を選択しています。その為、ConoHa WINGとサーバー契約する前提の解説を実施しています



WordPressとは何かについて知りたい方は、下記にてサクッと簡単に説明しているので、下記のページをご覧ください。


①ConoHa WINGにアカウント登録


まずはアカウント登録するのですが、その際にサイト上部の帯に、期間限定の割引キャンペーンが実施されているか確認してください
ConoHa WINGでは頻繁にキャンペーンが行われているので、是非キャンペーンを狙って契約して、お得に始めてください
※解説ページ作成時(2023年4月15日時点)では、2023/4/25までの割引キャンペーンがありましたので、以降の画像には当時の金額で表示されます
↓現在のキャンペーン
それでは「今すぐアカウント登録」をクリックしてください


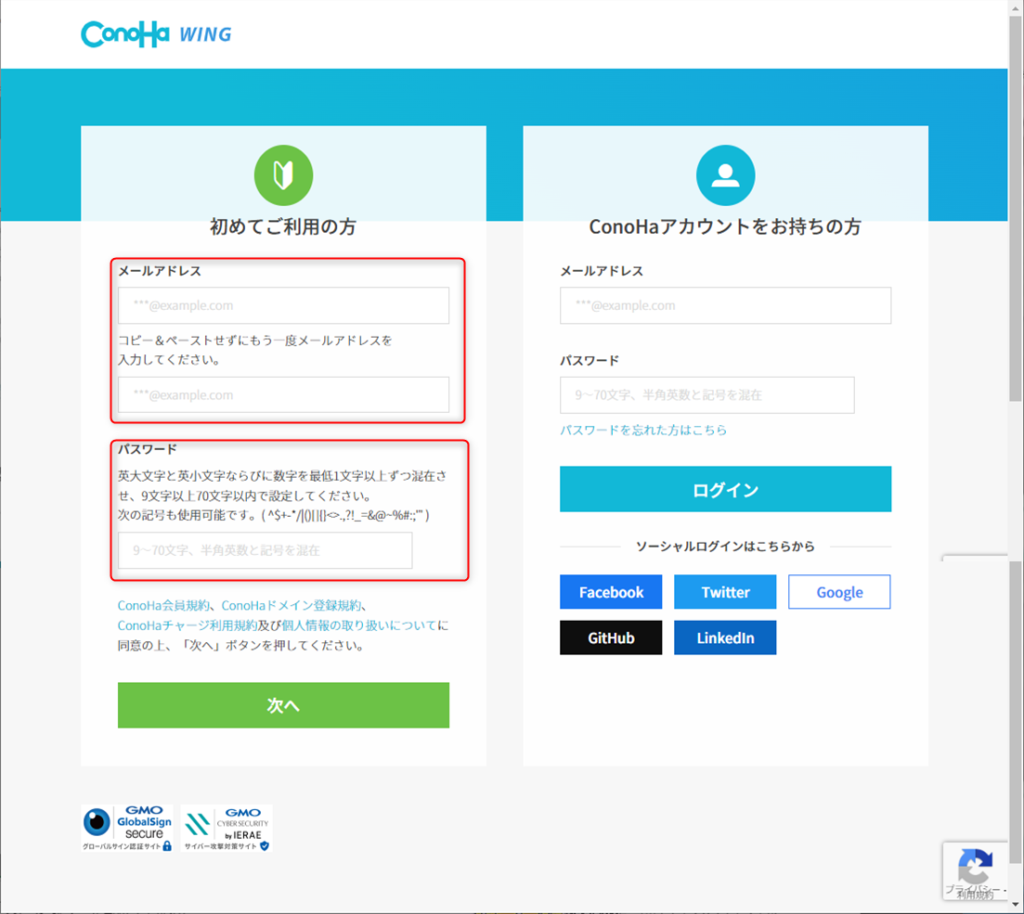
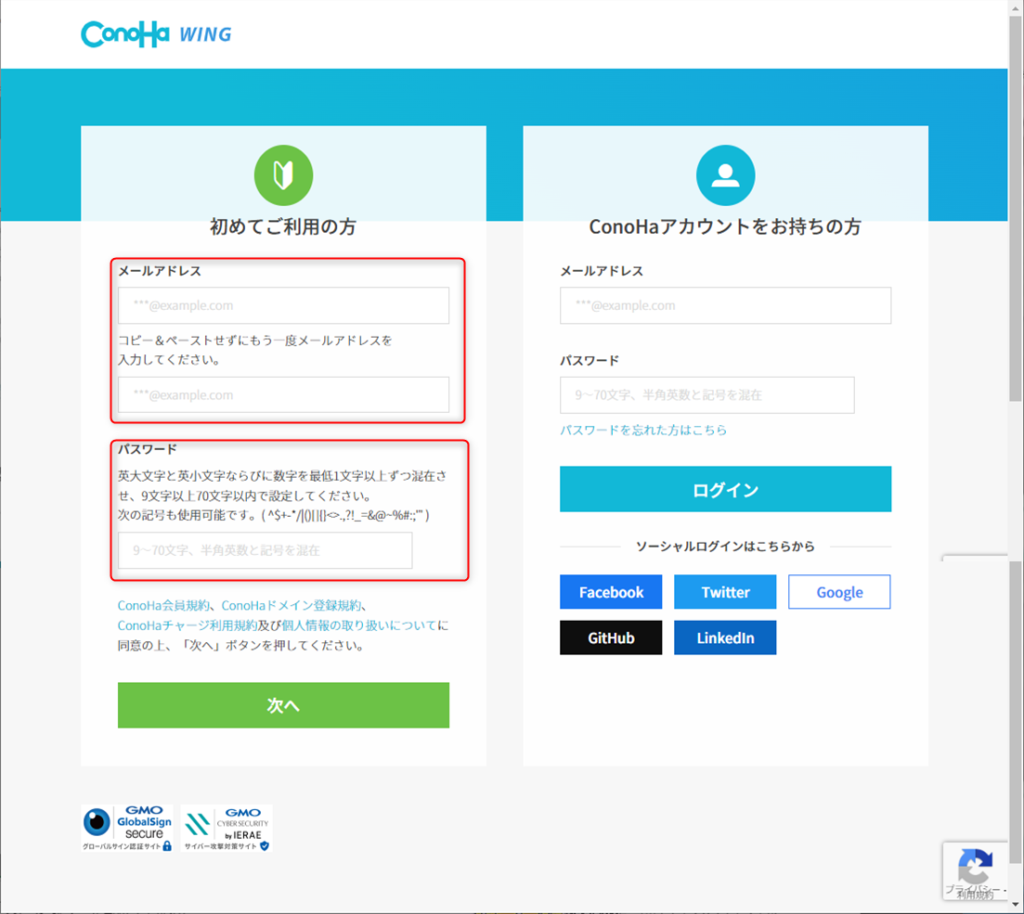
次に、ConoHa WINGにアクセスする為のメールアドレスとパスワードを設定画面が表示されますので、画面内容の指示に従って入力をしましょう
パスワードの設定には下記のルールがありますので気をつけてください
英大文字と英小文字ならびに数字を最低1文字以上ずつ混在させ、9文字以上70文字以内で設定してください。次の記号も使用可能です。( ^$+-*/|()[]{}<>.,?!_=&@~%#:;’” )
全ての入力が完了したら「次へ」をクリックしてください
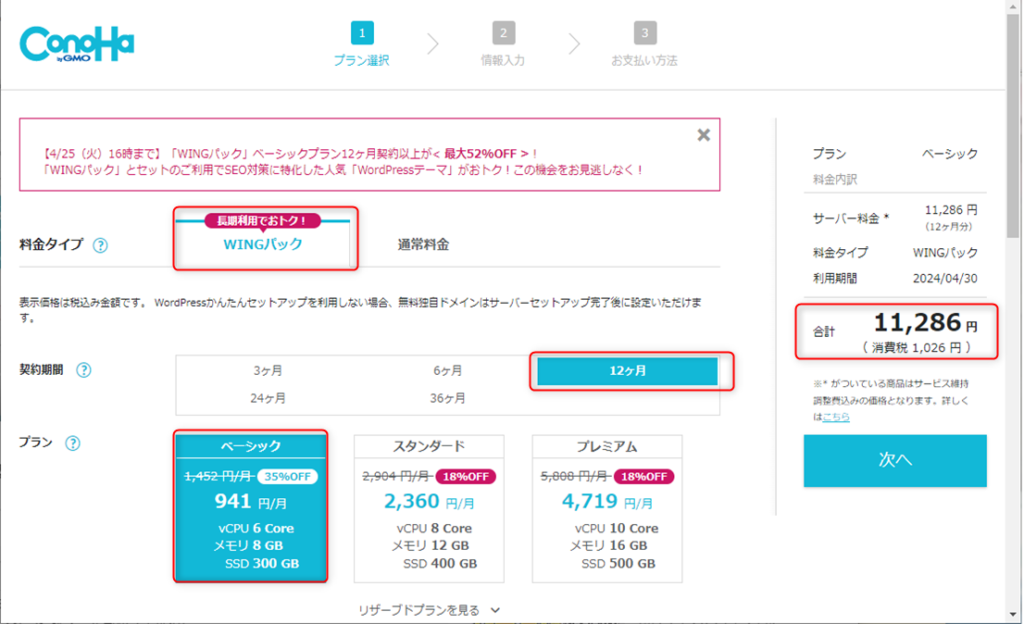
②料金タイプの設定
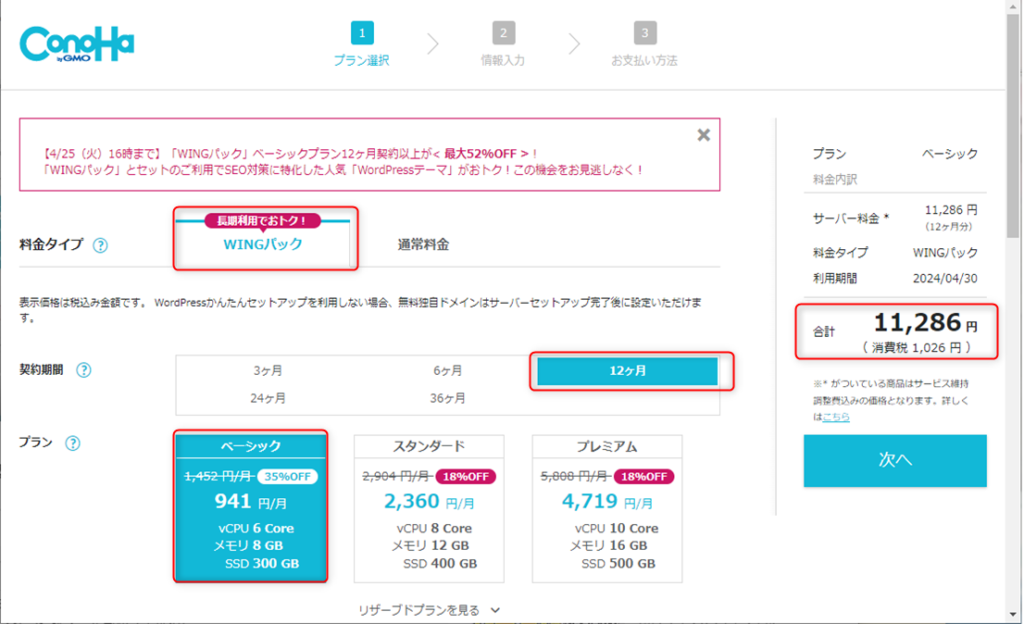
※画像ではレンタル期間「12ヶ月」、料金プラン「ベーシック」を選択しています


次に料金タイプなんですが、必ずWINGパックを選択してください
なぜなら、WINGパックの場合「独自ドメインが最大2つ無料」の特典が付きます
通常プランの場合、独自ドメインを使うためにはドメイン1つあたり1,400円以上かかります
ちなみに通常プランは時間課金(上限値あり)で最低利用期間なしなのに対して、WINGパックは定額制で最低3ヶ月以上の利用という違いがあります
なので3ヶ月未満の場合は「通常プラン」、3ヶ月以上の場合は「WINGパック」とすると料金が片方のプランより安くなります
・独自ドメインとは?



独自ドメインとは、世界に1つしかないオリジナルのドメインのこと。法人・個人に関わらず、自分で好きな文字列を指定して取得することができます(○○.com / ○○.net等)
おすすめの料金プランは最安値の「ベーシック」です
※もし変更したくなったとしても、契約期間中でもプラン変更が可能且つ、変更時に発生する金銭的デメリットはありません
料金プランの違いは下記です
- ベーシック:vCpu 6Core / メモリ 8G / SSD 300
- スタンダード:vCpu 8Core / メモリ 12G / SSD 400
- プレミアム:vCpu 10Core / メモリ 16G / SSD 500



最初から高い性能はいらないので初心者はベーシック一択です。ちなみに下記がそれぞれのプランでの性能差による数値の説明です
- 仮想CPU 【virtual CPU】 vCPU:同時並行で行える処理作業の数値
- メモリ:処理速度の性能の数値
- SDD:記憶容量の数値
③Wordpressインストール選択


「初期ドメイン」は、これから作るサイトでは使わないので適当な文字列か、初期値が入力されている場合そのままでいいです
「サーバー名」は特に誰にも見られることはないので、こだわらなければ適当な文字列か、初期値が入力されている場合そのままでいいです
初期ドメインについてですが、料金タイプの設定の際にお伝えした通り独自ドメインが取得出来る為、メインで使うのは独自ドメインとなり、初期ドメインは使うことがないです



※基本的にWebサイトやメールの運用では独自ドメインが必要だけど、初期ドメインを使ってWebサイト、メールの運用をすることが可能なので、独自ドメインを持っていなくても出来ます
「WordPressのかんたんセットアップ」の選択は初心者を想定としている為、「利用する」を選択し、セットアップ方法は「新規インストール」を選択してください
・WordPressのかんたんセットアップとは?



「サーバー」「独自ドメイン」「WordPress」「WordPressテーマ」「SSL」といったWordPressサイトの開設に必要な内容をまとめて一括でお申し込み、自動的に設定をしてくれるありがたい機能なんやで
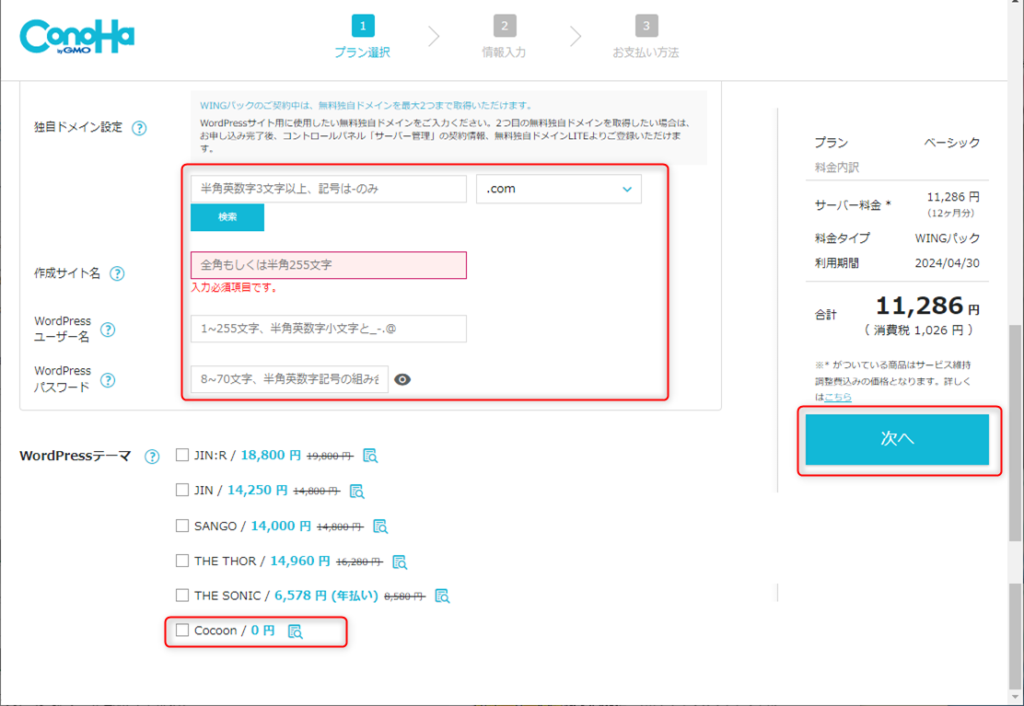
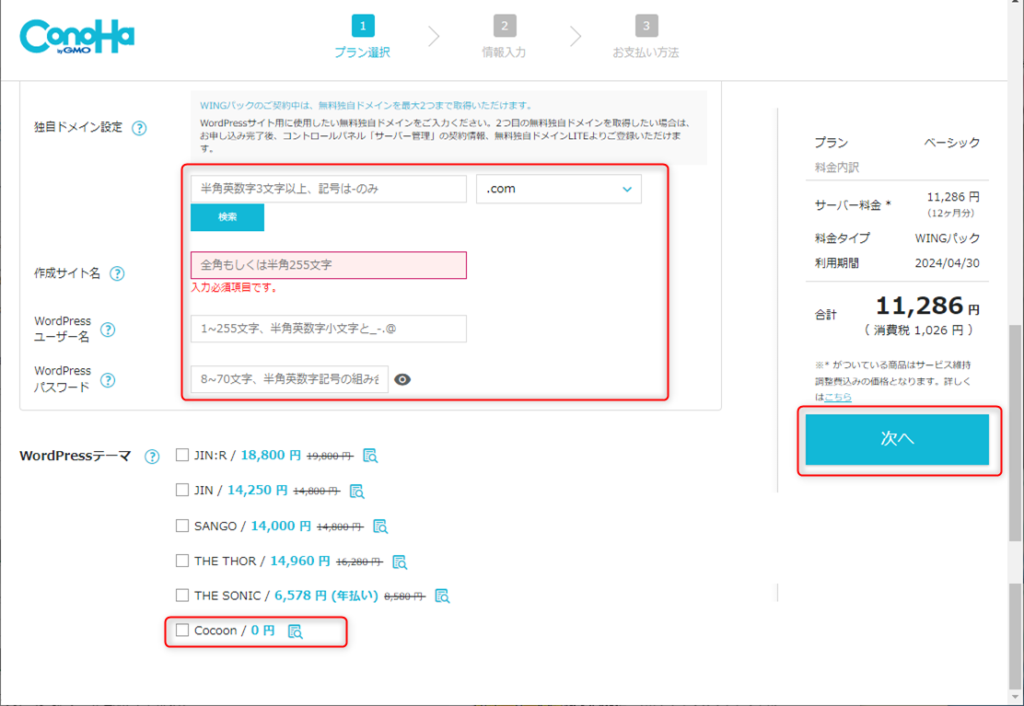
④独自ドメインの設定~Wordpressの”サイト名”、”ユーザー”、”パスワード”、”テーマ”の設定


いよいよ「独自ドメイン」を設定します(無料でもらえる内の1つ目です ※2つ目は申し込み等が完了した後に、ConoHa WINGのコントロールパネルで好きな時に取得できます)
ドメインはこれから作成するサイトの大事な「住所」となりますので、真剣に考えましょう
ドメインは後から変更は出来ません!



ドメインはこれから作成するサイト名に紐づけると思うので、先にサイト名を考えてからドメインを考えてもいいかも
入力が終わりましたら、欄の下にある「検索」を押して、今入力したドメイン名を他の人が使っていないかをチェックしてください
誰も使っていない場合は「このドメインは取得出来ます!」という文字が表示されます
ドメインの末尾は色んな種類がありますが、特にこだわりがなければ「.com」一択にしましょう
理由としては、広く有名且つ覚えられやすいからです
※もしドメイン名が既に使われていて、それでも「このドメイン名がいい!」と言う場合は、ドメインの末尾を変更すると取得出来る時もあります
・ドメインとは何か?



Web上での住所のようなものです
通常、Web上の住所というのはIPアドレスという座標のような「123.456.789.012」の数字の羅列となっています。これだと覚えられないし分かりづらいですよね?
なので、ドメイン名をIPアドレスに対応させることにより、座標のような数字の羅列から「https://www.google.co.jp」のように分かりやすいものにしてくれる便利な子のことを言います
続いて「作成サイト名」の入力をしてください(特に制約は無いので好きな名前を入力してください)
次にWordPressの「ユーザー名」と「パスワード」を設定してください
※ここで入力するのはWordpressにログインする為に必要となるので、最初の方で入力したConoHa WINGのメールアドレスとパスワードとは別になります
パスワードの設定には下記のルールがありますので気をつけてください
8~70文字の半角英数字記号(※記号を必ず入れなくてはいけないです)
最後に「WordPressのテーマ」を決めます
有料テーマの一番下に「Cocoon(コクーン)」という無料テーマがあるので選択してください
「Cocoon」は無料テーマでありながら自由度が高くしかも無料なので、とりあえずブログを始めたいのであれば十分すぎるテーマ且つ、使っているユーザーも多いのでネット上にカスタマイズ情報が沢山あります
もし最初からテーマにこだわりたい、または絶対に稼ぎたい場合は有料テーマをオススメします
なぜなら、有料テーマは最初の初期費用のみで買い切りの為、一度購入してしまえばずっと使えます。しかもデザイン性がオシャレでカスタマイズが楽になっている為、Webのことがまったくわからない人にとっては超便利です
\ 有料テーマ人気No.1 /



※ちなみに有料テーマは後からでも購入出来る為、最初Cocoonにして後から有料テーマに変更することも出来ます
この場合も特に変更に伴う費用の発生は無いので、テーマ購入費用のみですが、購入はテーマごとの公式サイトにて購入し、Wordpressにアップロードする必要があります
全ての入力が完了したら「次へ」をクリックしてください
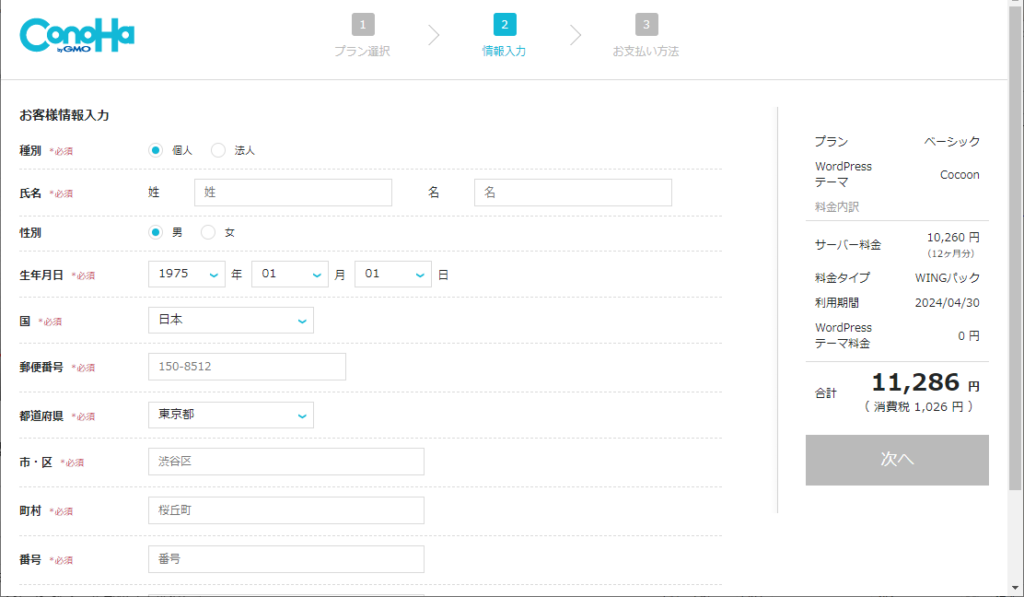
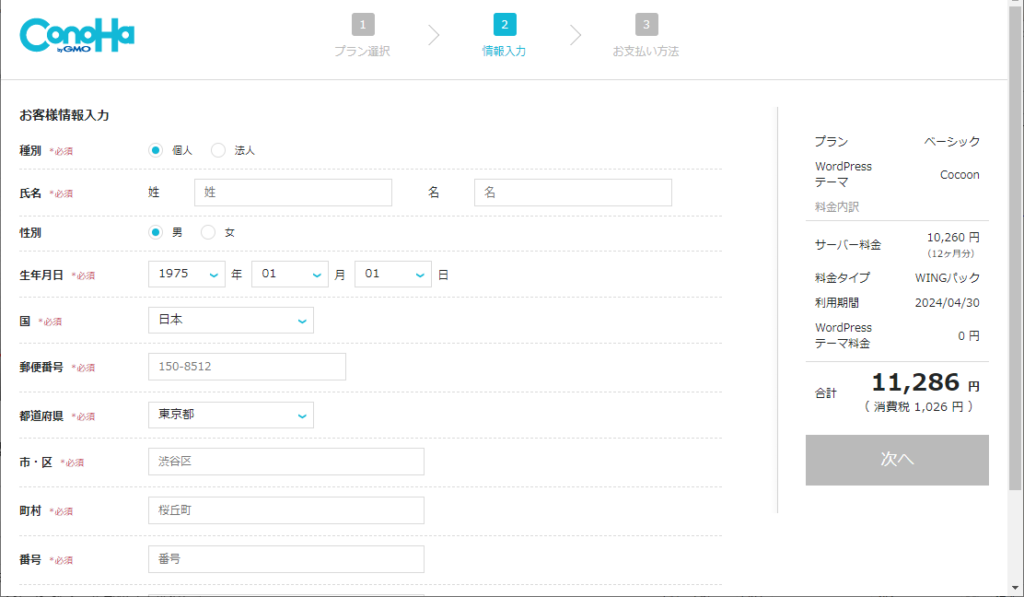
⑤個人情報の入力~認証番号の送信


設定の入力画面が完了した後は、「個人情報」の入力です
種別は「個人」のままで、必要項目を入力して下さい


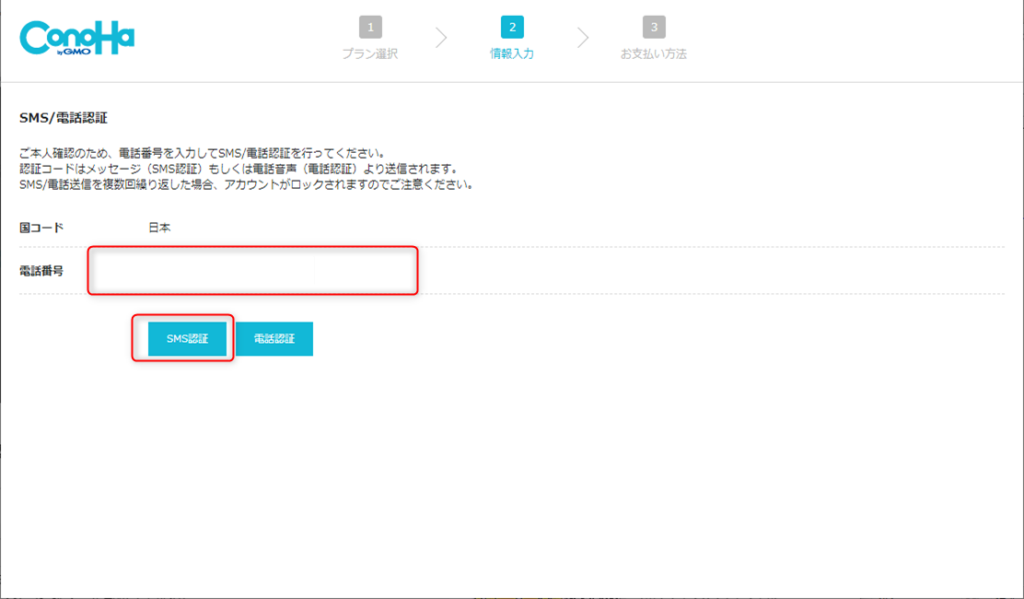
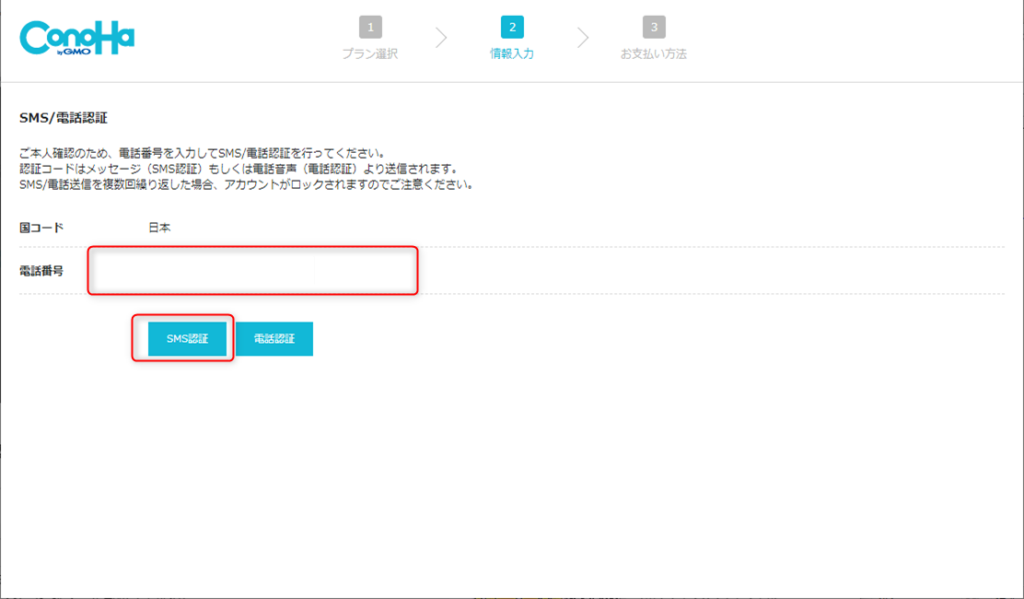
続いて本人確認の為に「SMS認証」または「電話認証」を実施します
上記どちらかをクリックすると入力された電話番号宛に認証番号が発行されるため、別ウインドウで開かれる画面に認証番号を入力後、「送信」をクリックしてください(※画像は取り忘れました・・・
電話認証なのですが、音声になってしまうので場合によっては聞き間違いが発生して認証番号を誤ってしまう可能性があります
なので、SMS認証を選択する方が無難です



※格安SIMを使っている方は電話認証になるかと思います
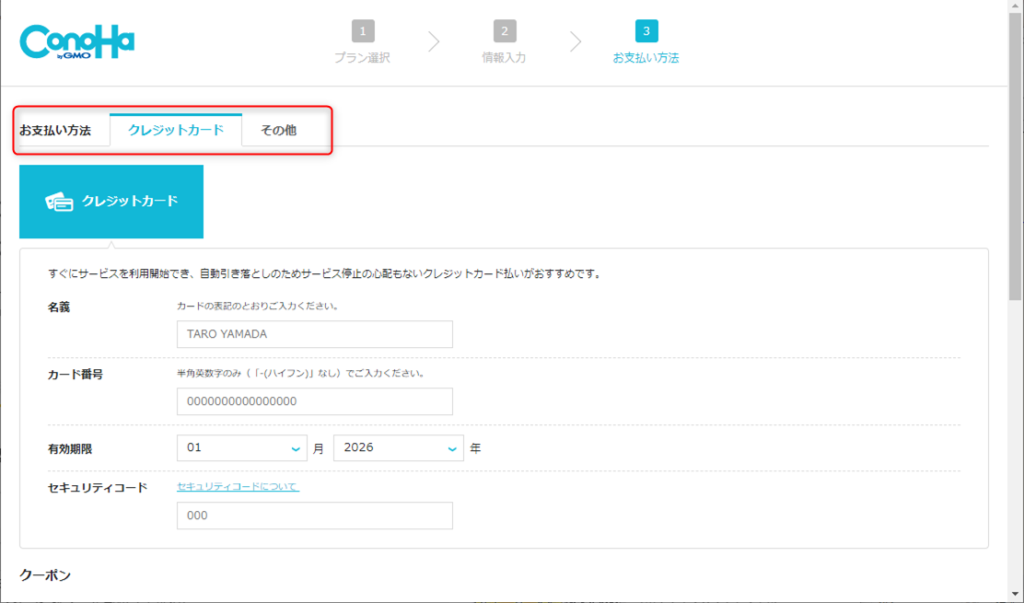
⑥支払方法の選択


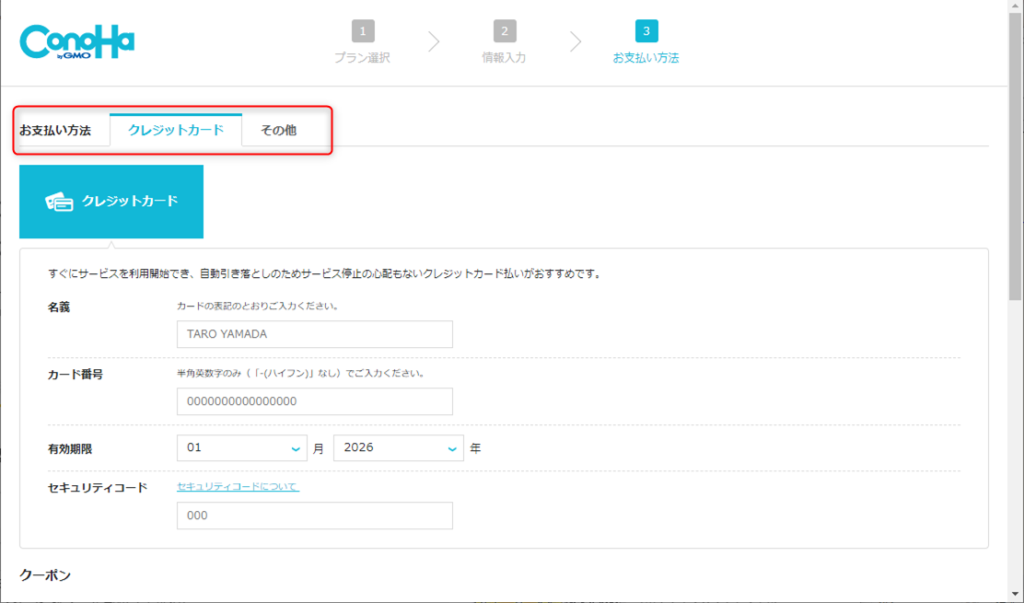
問題無く認証が完了すると、支払方法の選択画面に移ります
画面案内に従い、必要情報を入力してください


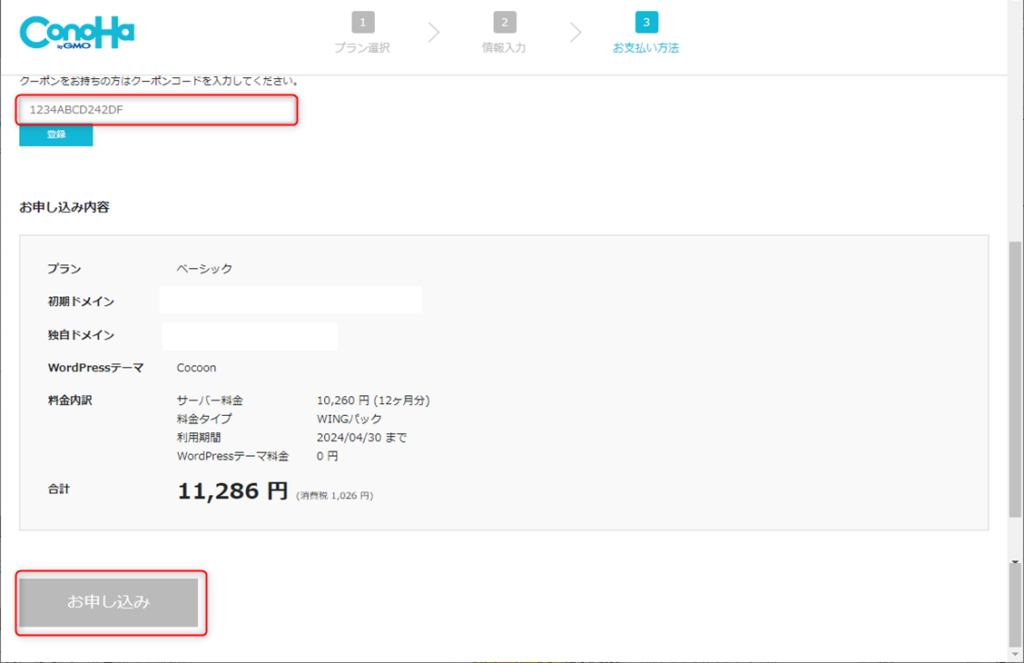
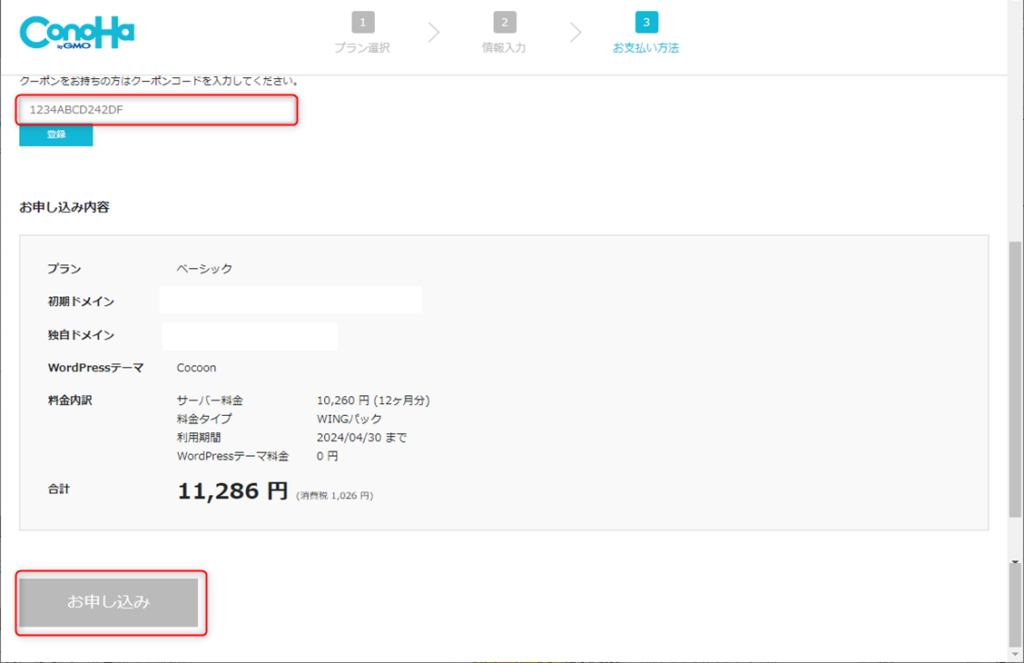
「クーポン」がある場合は忘れずに番号入力して、登録をクリックください
支払方法の入力が全て完了すると、「お申し込み」が青色に活性するので、お申し込み内容を確認してクリックしてください。
クリック後、読み込みが遅くても絶対に「お申し込み」は2回クリックしないよう注意してください!



せっかくここまでやったのに決済に失敗するかもしれないので慌てずにいきましょう
⑦お申し込み確定~SSL有効化


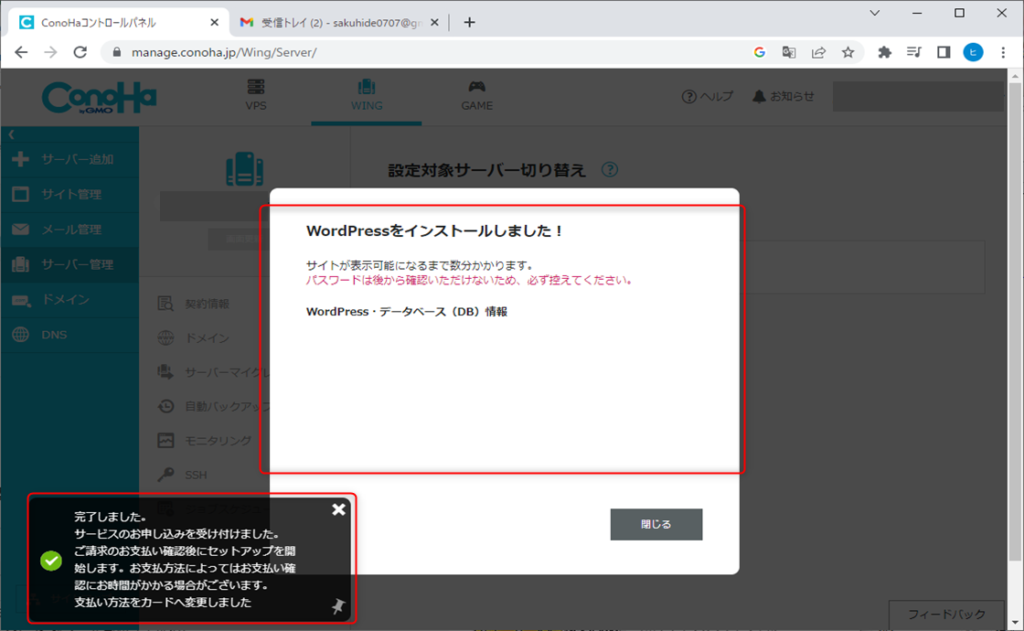
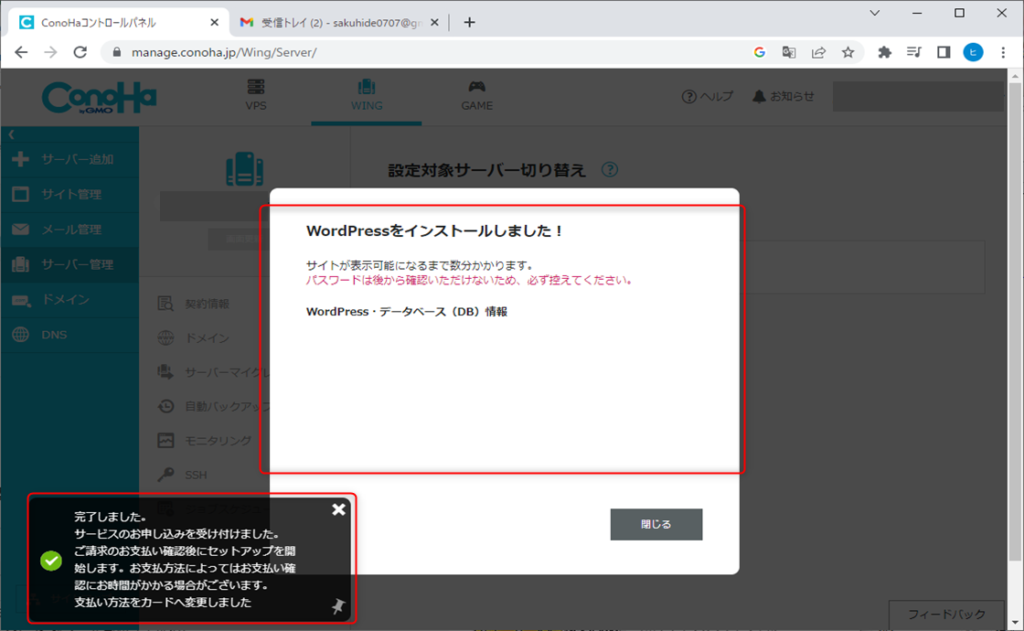
決済が完了すると左下に「完了しました。」というメッセージが表示されます
※この後すぐにWordpressのサイトが見れないので、数分待ってアクセスしてみましょう
隠れていますが、中心に表示されるパスワードは後から確認が出来ないので、必ずメモで控えるか、画面ごとスクリーンショットを取ってどこかに保存しておいてください!



これ絶対に忘れたらアカンで! きいつけや!



声でか!?
「閉じる」をクリックすると、ConoHa WINGのコントロールパネルが表示されます
ここまで進んで、ConoHa WINGとの契約とWordpressのインストールが完了となります
※ConoHa WINGから登録したメールアドレス宛に「ドメイン取得完了」のメールが届いています。その中にある「ドメイン名」から自身のサイトにアクセスすることが出来ます


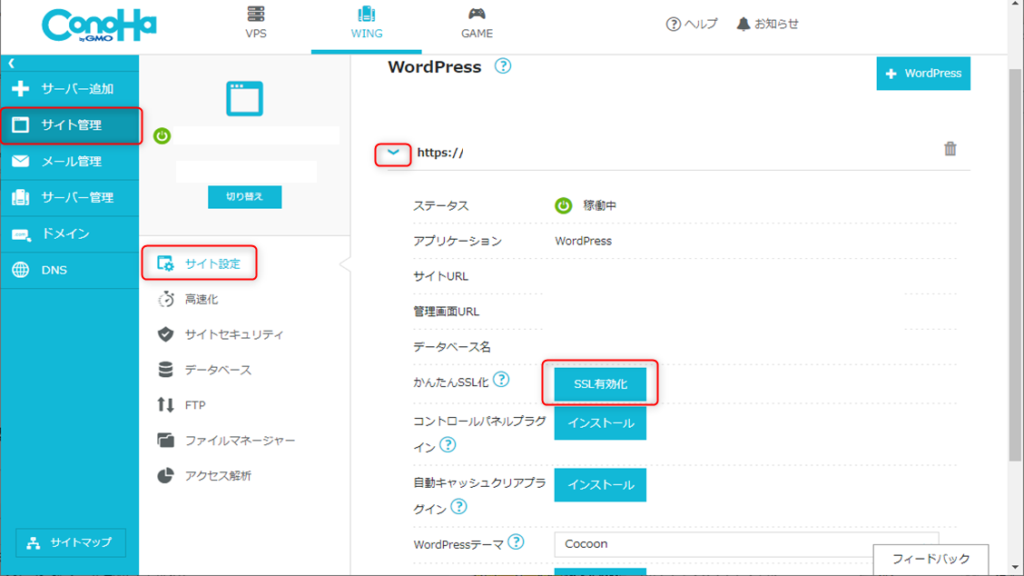
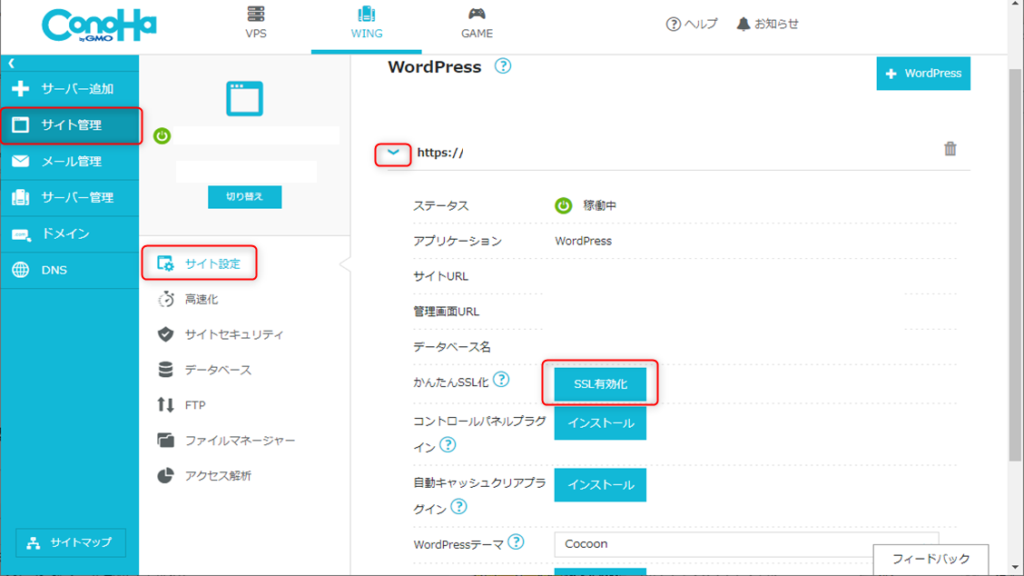
次に「SSL」の設定をします ※ConoHa WINGはボタン一つで設定出来るのでめちゃくちゃ楽です
左のメニューから「サーバー管理⇒サイト設定⇒自身のサイトアドレスをクリック」すると「かんたんSSL化」という項目があるので、そこの「SSL有効化」をクリックしてください
SSL有効化は最初非活性(灰色)になっていることがあります。その際は画面を更新させて活性(青色)になるまで待ちましょう
※私の場合は1時間後くらいにクリック出来るようになりました
・SSL(Secure Socket Layer)とは?



通信においてやりとりされるデータの暗号化をしてくれる仕組みのことやで
このおかげでサイト内で入力した情報が暗号化される為、通信途中に情報を盗み見られるなどの被害を防止することが出来てるんやて
※SSL化しているサイトのアドレス先頭には「https://・・・・」とhttpに「s」が付いています
有効化に成功すると、左下に「成功しました。」とメッセージが表示されます
これでサーバー側の設定が完了となります
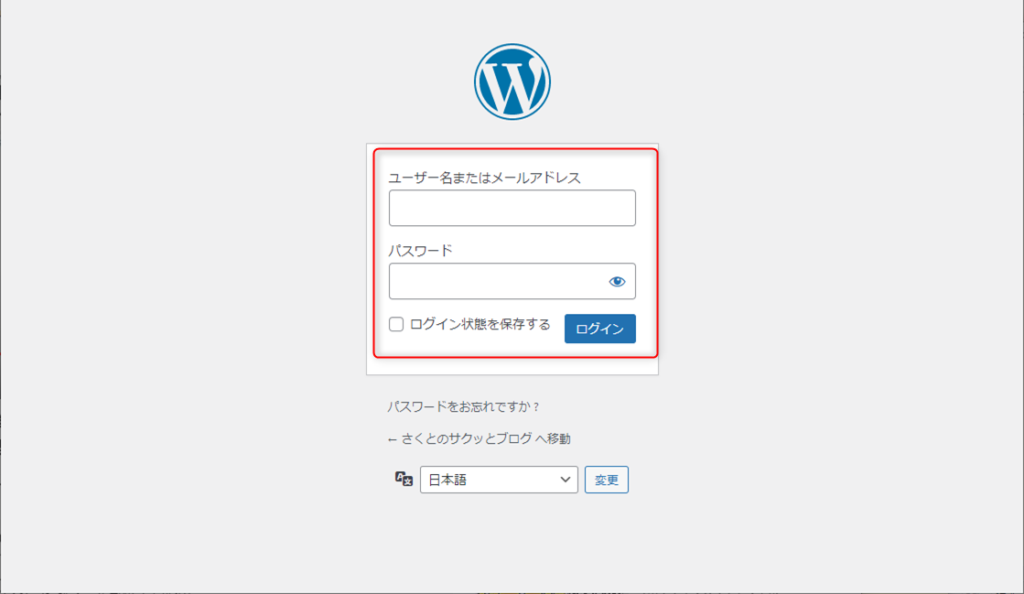
続いて「管理画面URL」をクリックして、WordPressに早速ログインしましょう!
⑧Wordpressにログイン、パーマリンク設定、テーマの有効化


契約時に設定したWordpressのユーザー名とパスワードを入力し、ログインをクリックしてください


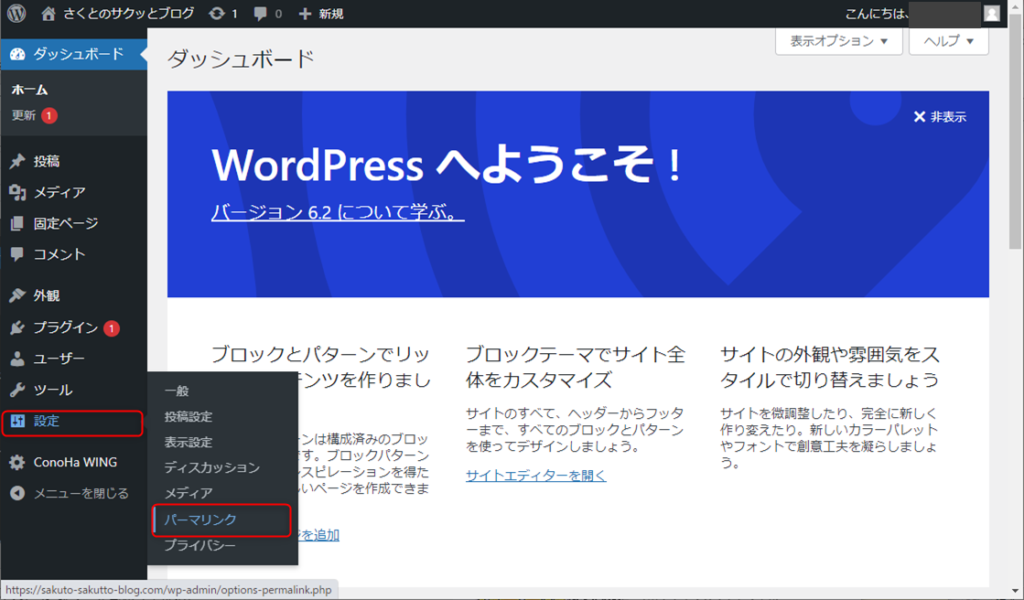
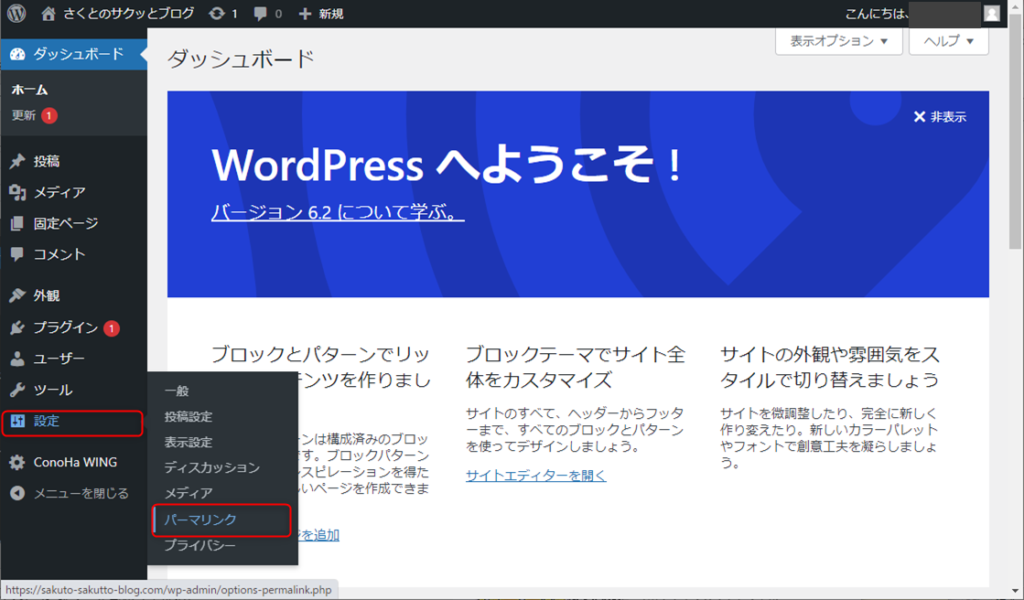
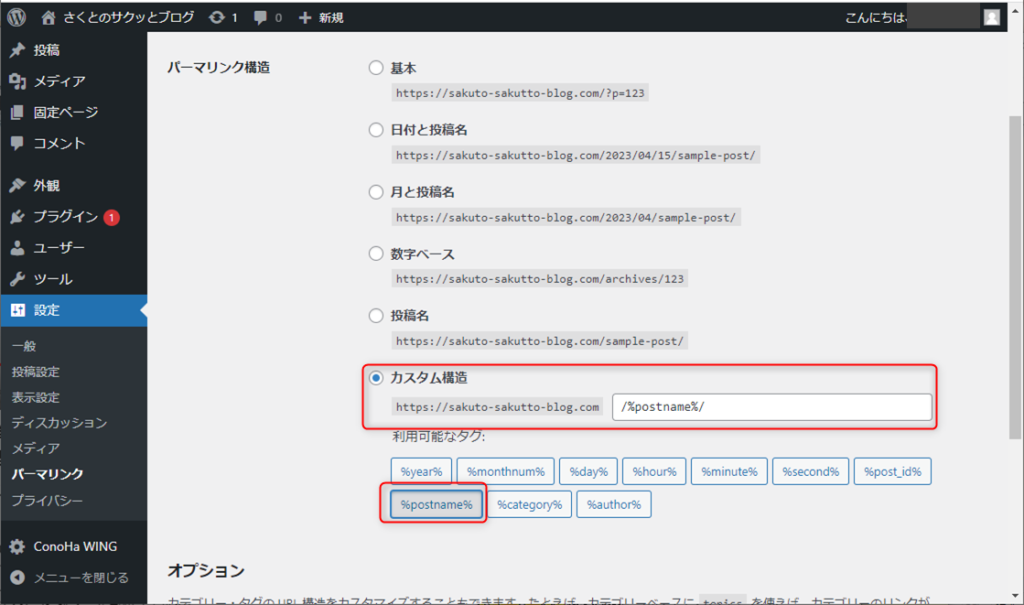
ログインすると上記の画面が表示されますので、まずは「パーマリンク」設定をしましょう
左のメニューから「設定⇒パーマリンク」を選択してください


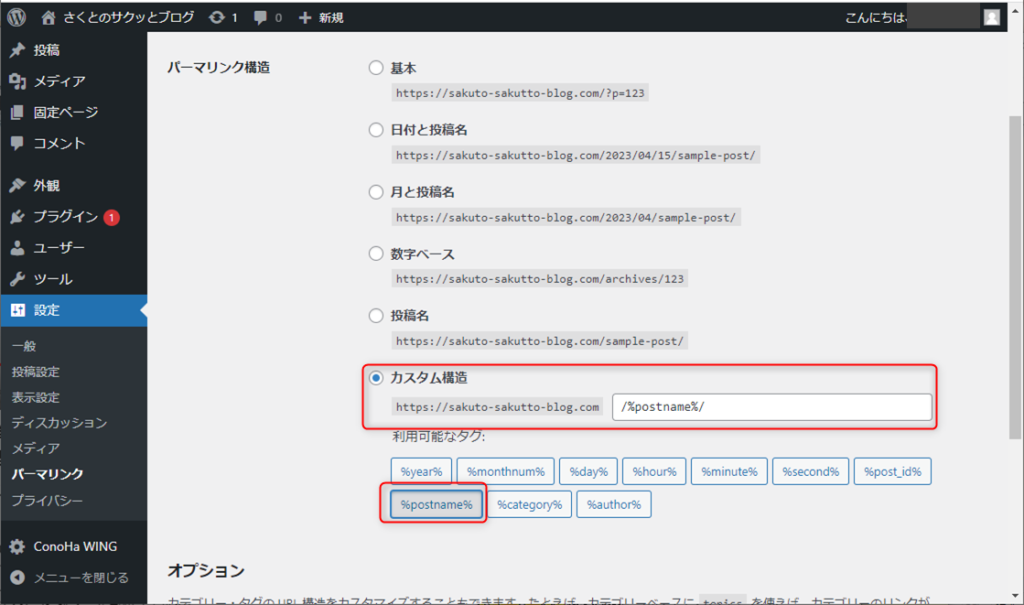
上記の画面が表示されるため、「カスタム構造」にチェックを入れてください
その後、下の利用可能タグの中から「%postname%」を選択し、カスタム構造の入力欄に%postname%が表示されたら、画面下の「変更を保存」をクリックしてください
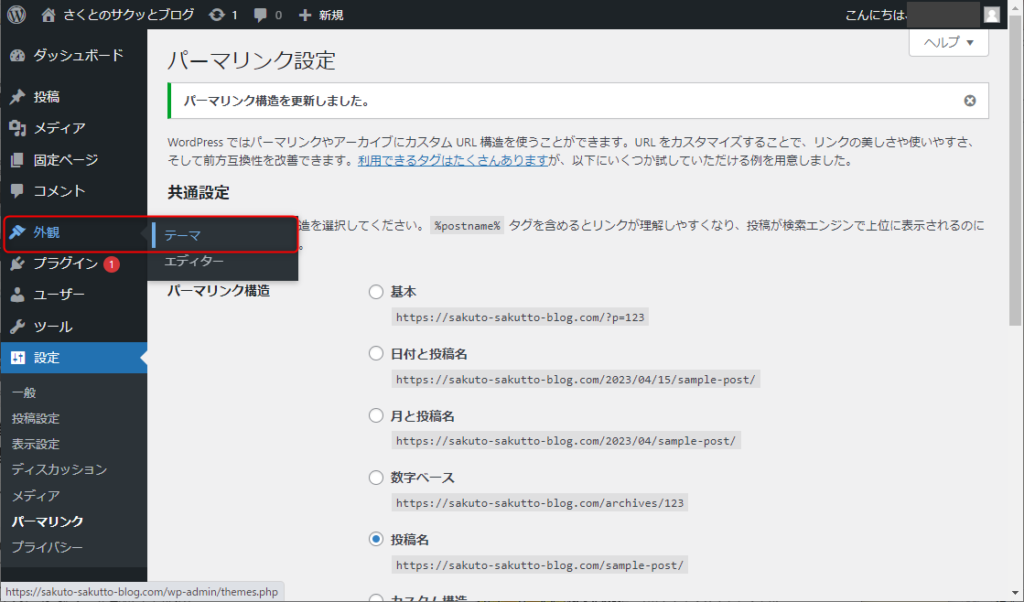
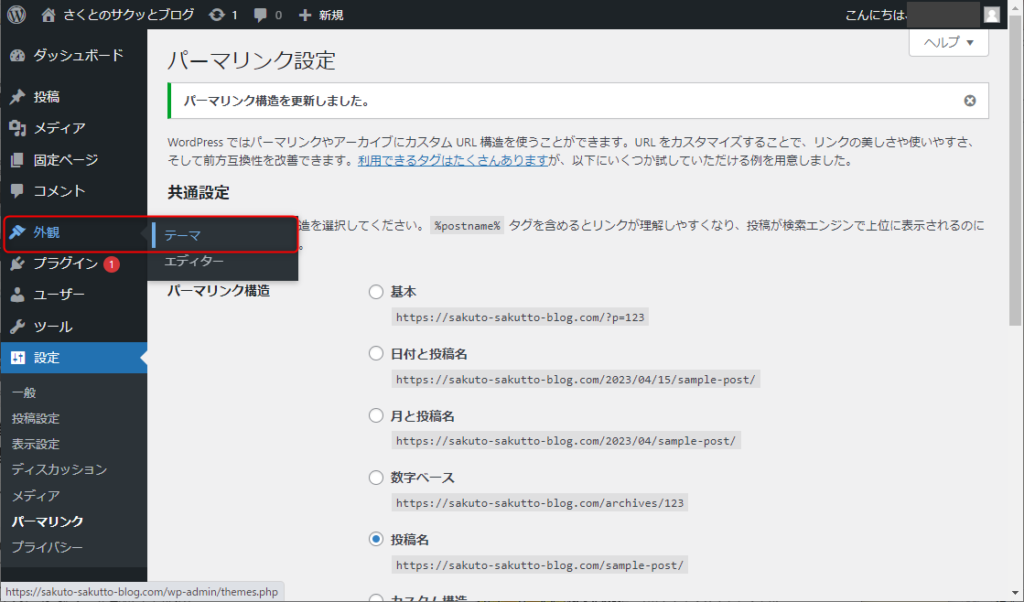
ページの上段に「パーマリンク構造を更新しました。」とメッセージが表示されます
「%postname%」にする理由は「postname=投稿名」となっている為、シンプル且つ意味のある文字列にしやすくて分かりやすいからです
・パーマリンクとは?



https://○○.com/投稿名 ⇐このドメイン名の後ろに付いている部分のことです
いよいよ最後です


契約時に選択したテーマの「Cocoon」を有効化します
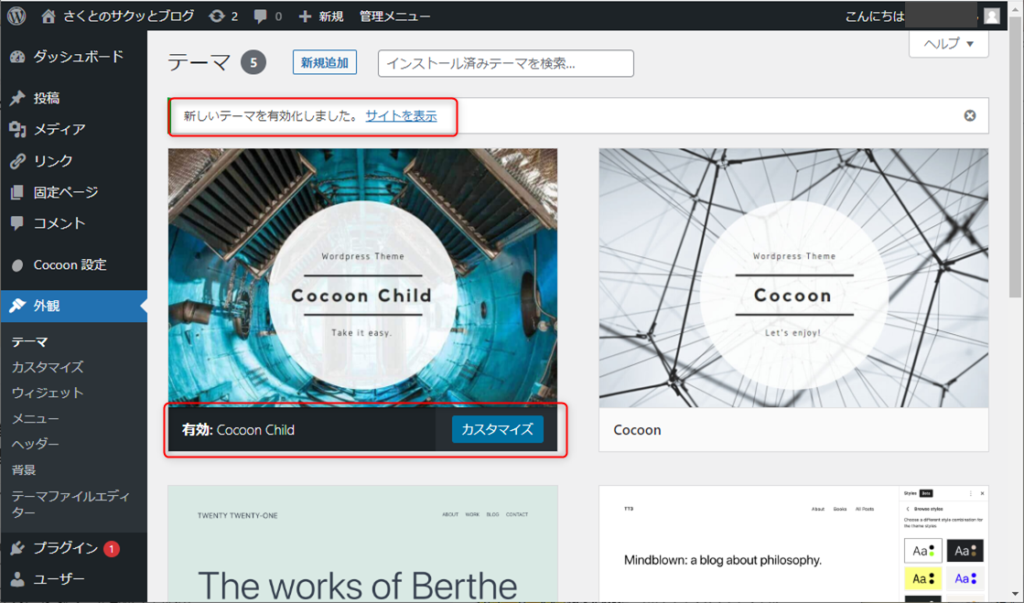
左のメニューから「外観⇒テーマ」を選択してください


※最初は初期テーマの「Twenty Twenty」というテーマが有効化されています
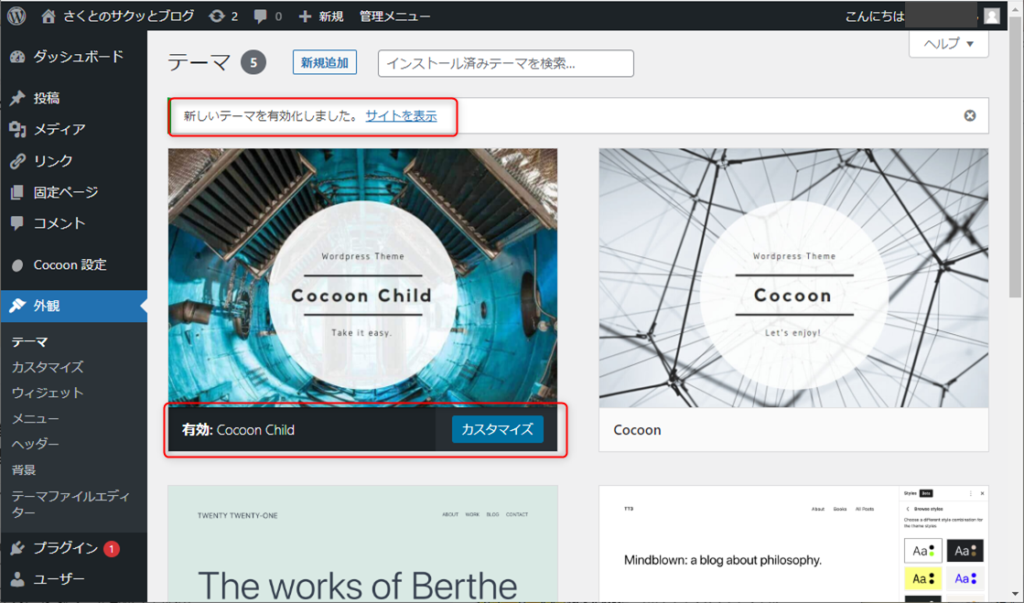
Cocoonは2つ入っていて、「Cocoon」と「Cocoon Child」があります
2つの内「Cocoon Child」にカーソルを合わせて「有効化」ボタンが表示されるのでそれをクリックしてください
するとページ上部に「新しいテーマを有効化しました。」とメッセージが表示されます
テーマが2つある場合、必ずChild(子テーマ)を有効化してください



理由は、テーマは頻繁にアップデートすることがあります。その為Cocoon本体でCSSなどのカスタマイズを進めていると、アップデートを実行した際に全て上書きされてしまう為に独自カスタマイズなどが全てリセットされてしまいます
※ですが、子テーマは親テーマのアップデートによる影響を受けないので、カスタマイズされたまま親テーマを最新の状態にアップデートすることが出来ます
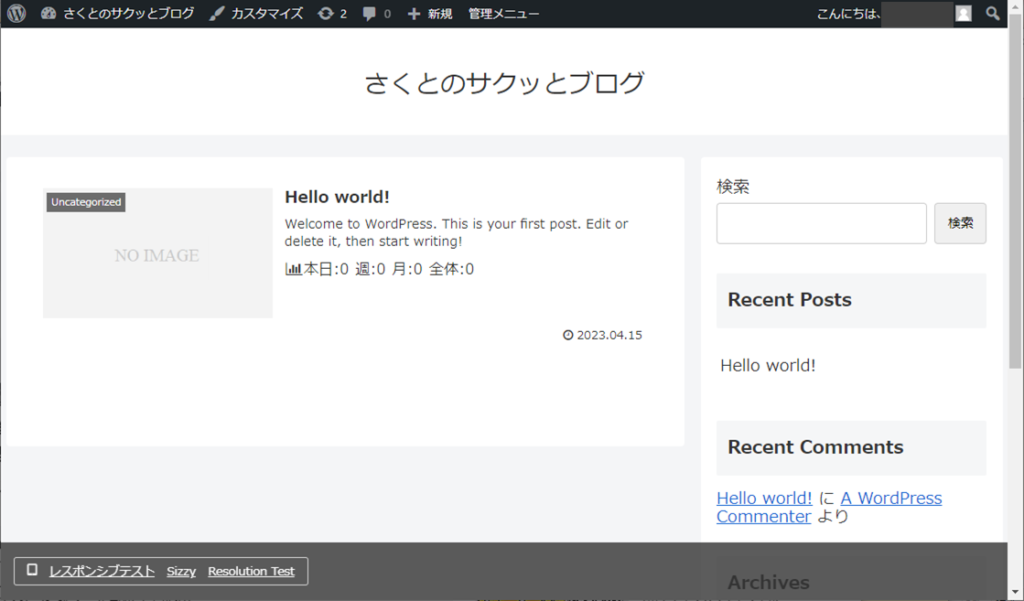
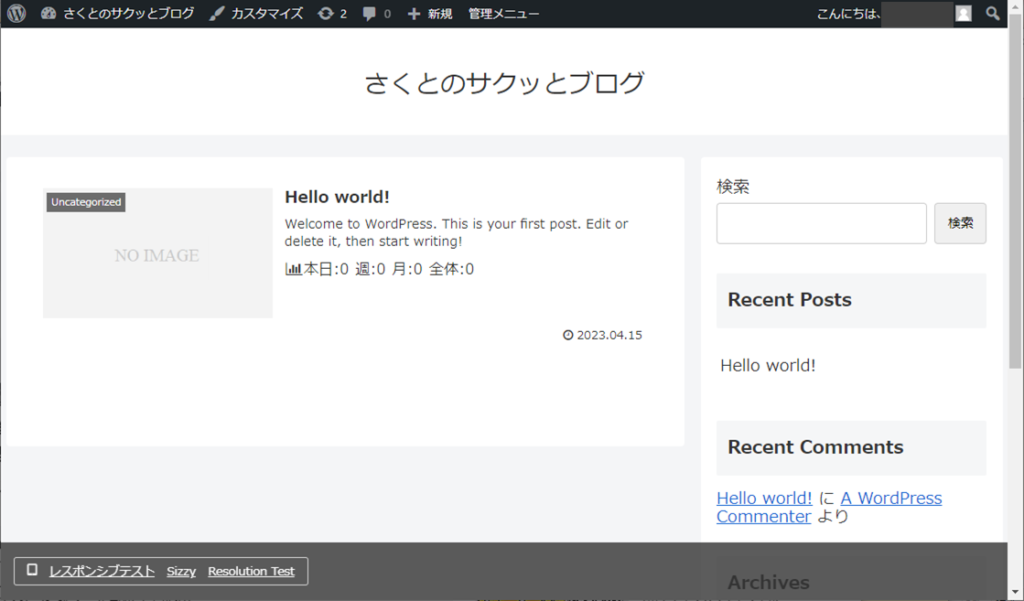
表示されたメッセージの中にある「サイトを表示」をクリックしてください
すると下のようにCocoonのデザインが反映された自分のサイトが表示されます





これでサーバー契約~Wordpressで最低限やっておくべき初期設定が全て完了となり、いよいよブロガーとしての道が開けました!
いつでも記事を書くことが出来るようになりましたので、ブログライフをエンジョイしてください!
ここまでお疲れさまでした!!!



WordPressについて知りたい方は、下記の記事を参考にしたらイメージつくで~





レンタルサーバーについても説明しているので、気になった方はこちらもあわせて参考にしてください。